Configurar WordPress en nuestro localhost es una manera de trabajar un sitio web antes publicarlo. Nos da muchas facilidades, entre ellas: es más rápido el tiempo de respuesta para ver los cambios, usar tu editor de código favorito e ir haciendo los ajustes que necesitas hasta terminar.
Cómo instalar y configurar WordPress en localhost paso a paso
Comenzamos:
Paso #1:
Configurar un servidor web:
Si aún no tienes un servidor local como: Wampserver, Xampp, etc. Entonces debes descargar e instalar. Recuerda que WordPress corre sobre php y motor de base de datos mysql. A continuación tienes dos maneras de hacerlo:
a) Descargar Xampp:
https://www.apachefriends.org/es/index.html
Luego debes instalar haciendo doble click y le das siguiente, siguiente hasta terminar.
b) Tutorial para instalar Xampp en tu pc:
Puedes ir al apartado de configurar un servidor local con Xampp y luego regresas para continuar.
Ahora que ya tienes instalado Xampp, debes iniciar los servicios: Apache y Mysql.
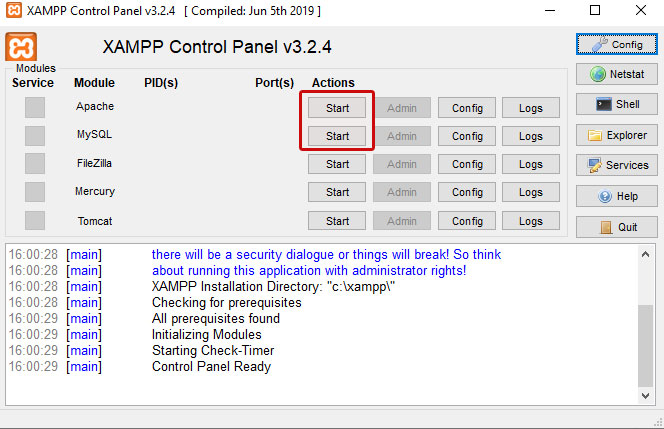
En el menú inicio debe aparecer la aplicacion de Xampp instalada, ábrela. Hacer click en el botón Start de Apache y Mysql respectivamente. Con esto iniciamos los servicios para poder instalar WordPress.

Paso #2:
Abrir el panel de phpMyadmin para configurar la base de datos:
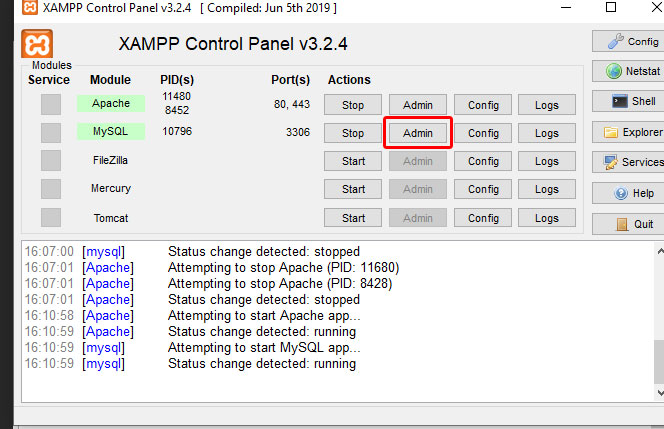
Digita lo siguiente http://localhost/phpmyadmin/ o también puedes abrir haciendo click en el botón Admin, como se ve en la siguiente imagen.

Paso #3:
Creamos la base de datos:

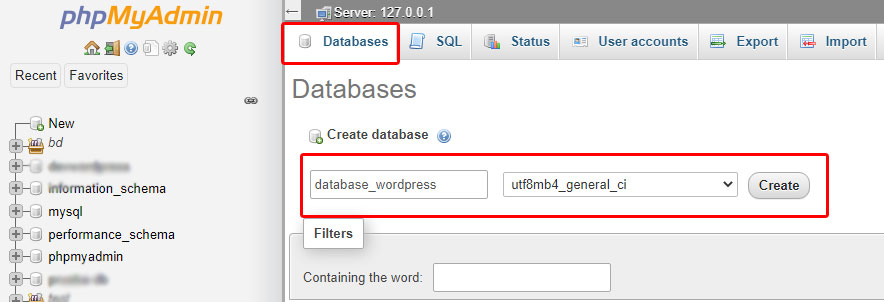
Ir a la pestaña Databases, asignar un nombre a la base de datos y hacer click en el botón Create.
Paso #4
Ahora vamos a descargar WordPress:
Sito oficial: https://wordpress.org/download/
Empezamos a configurar WordPress en nuestro localhost.
Descomprime la descarga del archivo WordPress y cópialo a tu servidor local. Por ejemplo, en mi caso estoy usando Xampp y voy a copiar dentro del directorio htdocs( C:\xampp\htdocs ) o su equivalente si estás usando otro servidor. Dentro de esta ruta se ejecuta todo lo que viene a ser aplicaciones web que necesitan de otros servicios como base de datos.
Ahora digita: http://localhost/wordpress y se habilitará la configuración( detrás de localhost dice wordpress es el nombre de mi directorio que contiene todos los archivos WordPress de la aplicación, si tu le pusiste otro nombre coloca eso).
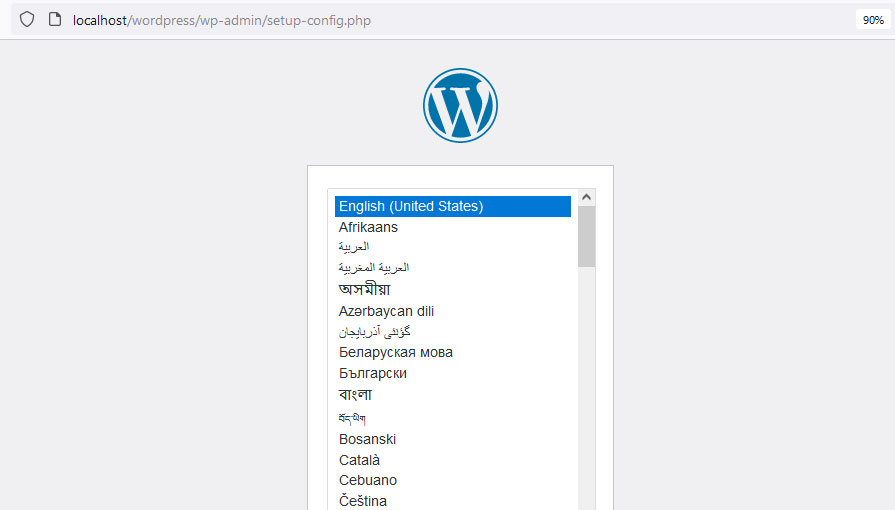
a) Selecciona el idioma y hacer click en el boton Continue

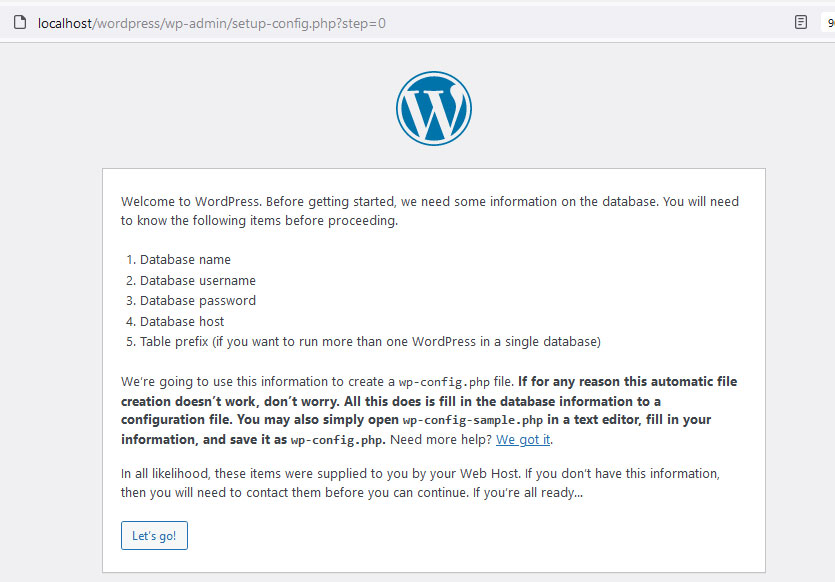
b) Nos indica que debemos configurar los datos necesarios para anexar WordPress con nuestra base de datos. Hacer click en el botón inferior Let’s go.

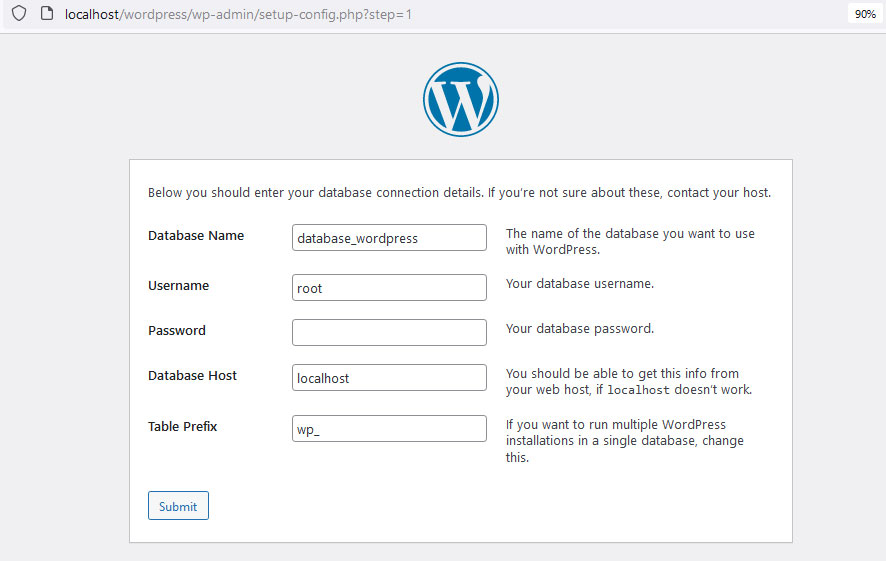
c) Vamos a colocar el nombre de la base de datos, usuario, clave, servidor de base de datos y el prefijo para las tablas( esto por defecto es wp_ , pero lo puedes cambiar si gustas),

A continuación tienes una breve explicación de los datos de esta pantalla:
- Database name: colocamos el nombre que le asignamos a nuestra base de datos que creamos en el paso #3.
- Username: debes colocar el usuario que le asignaste a tu servidor al momento de instalar tu Xampp o Wampserver. En mi caso tengo el nombre de root
- Password: lo voy a dejar en blanco porque el mío no le puse clave al momento de instalar Xampp.
- Database host: aquí lo puedes dejar como localhost, es el nombre por defecto o si le pusiste otro al momento de configurar tu servidor local colócalo tal cual.
Hacer click en el botón Submit.
d) Hacer click en el botón Run the installation
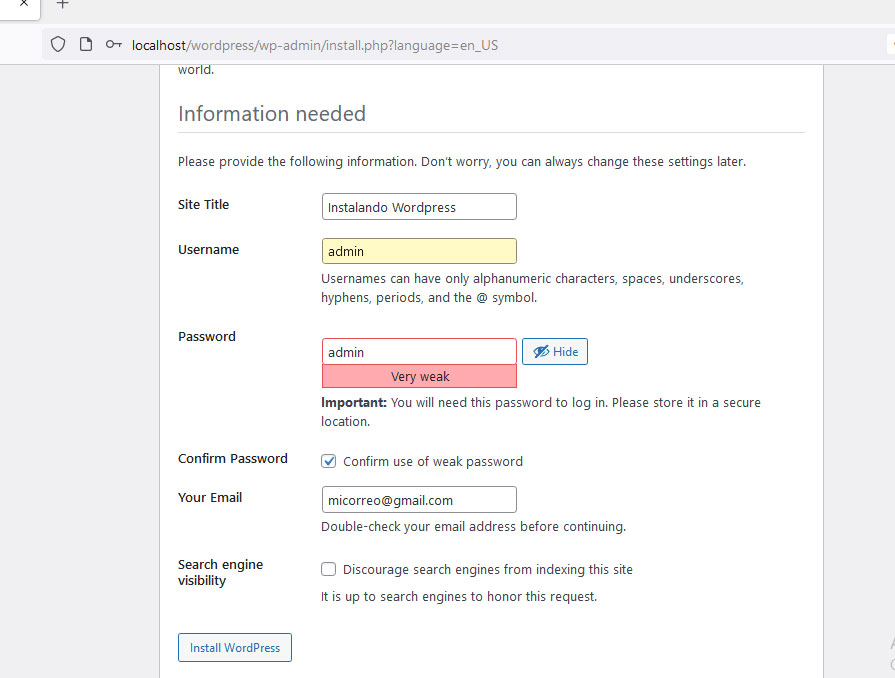
e) Colocar los datos para el panel de administración de WordPress

- Site title: título de tu sitio web
- Username: usuario para ingresar al panel de administración de WordPress
- Password: clave del usuario del panel de administración.
- Your email: este correo se usará para recuperar tu clave en caso la olvides, también te llegarán notificaciones sobre comentarios de tus artículos, etc.
Click en el botón Install WordPress
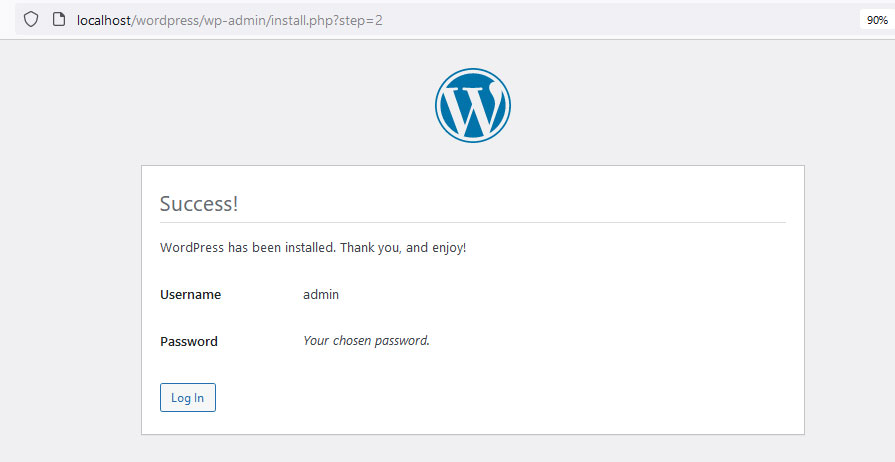
f) Si todo ha salido bien deberías ver la siguiente pantalla, indicando que ya tienes instalado WordPress en tu localhost!.

g) Haz click en el botón Log In para ingresar al panel de administración.

Ingresa los datos que colocaste al configurar tu aplicación WordPress.
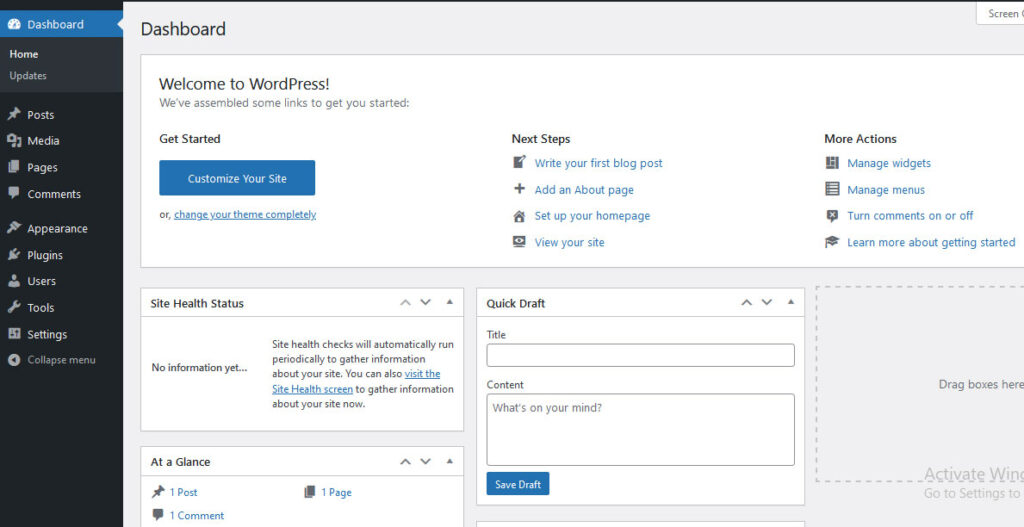
h) Panel de administración.

Ahora ya puedes hacer los ajustes que necesites en tu sitio web como por ejemplo: agregar un theme e ir adaptándolo a tus necesidades. Sobre esto ya publicaré más adelante un artículo de cómo agregar un theme en WordPress y configurarlo.